- 執筆者:
- VRMAN
最近VRChatワールド巡りにハマっているVRMANです。

でもよく見ると

試着中(Sample)なんです。
ということで、満を持して、アバター購入からアップロードまでにVRMANも挑戦。
色々大変でしたが、およその流れが分かったので、機械音痴でも分かる様に、VRChatアバターのアップロードまでを解説しちゃいます。
※アバターアップロードにはユーザーランクが「Visitor」から「New User」以上である必要があります。フレンド登録やプレイ時間を増やして、「New User」以上にしましょう。
VRChat初心者の方、これからVRChatを始める方、そしてVRChatアバターのアップロードに二の足を踏んでいるあなたに、是非、読んで欲しい記事です。
さあ、好きなアバターを着て、VRChatの世界を駆け巡りましょう!!
最近、下のKさんに「VRMANさん、結構、機械音痴ですよね」と言われているVRMANです。

STEP①
アップロードするアバターを決めよう。
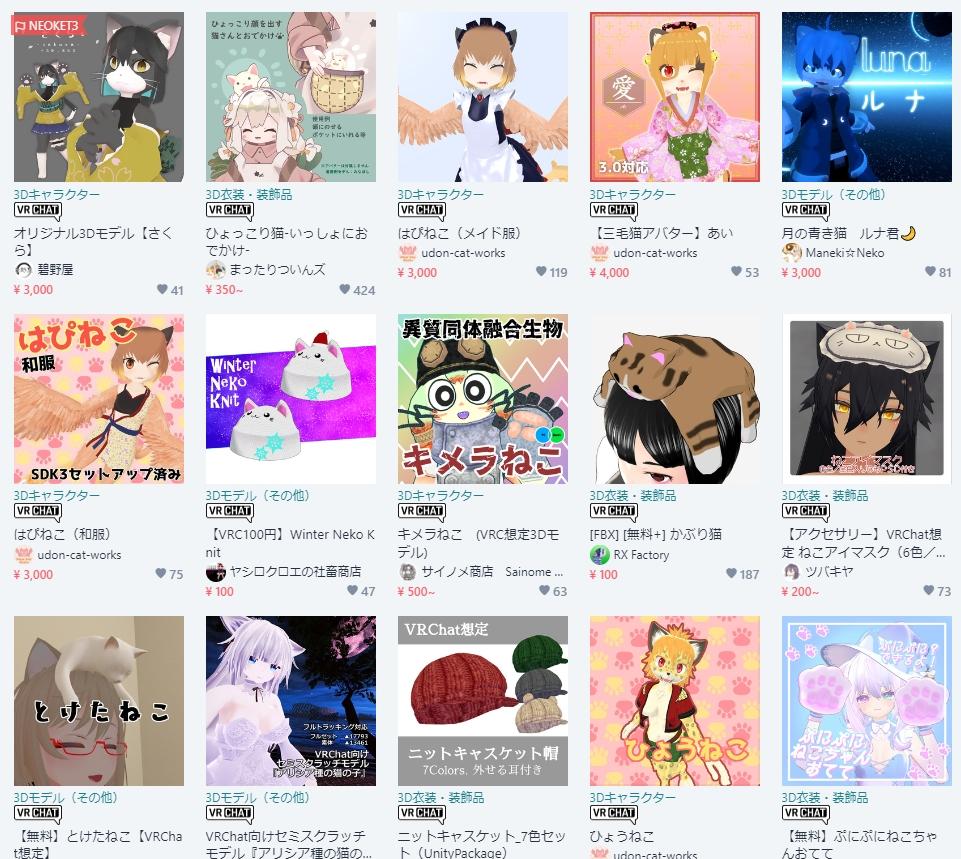
VRChatのアバターであれば、BOOTH(ブース)が有名ですよね。
(BOOTH:https://booth.pm/ja)
試しに「猫 vrchat アバター」とかで検索するといっぱいVRChatのアバターが出てきます。
検索するだけでも楽しいですよ。

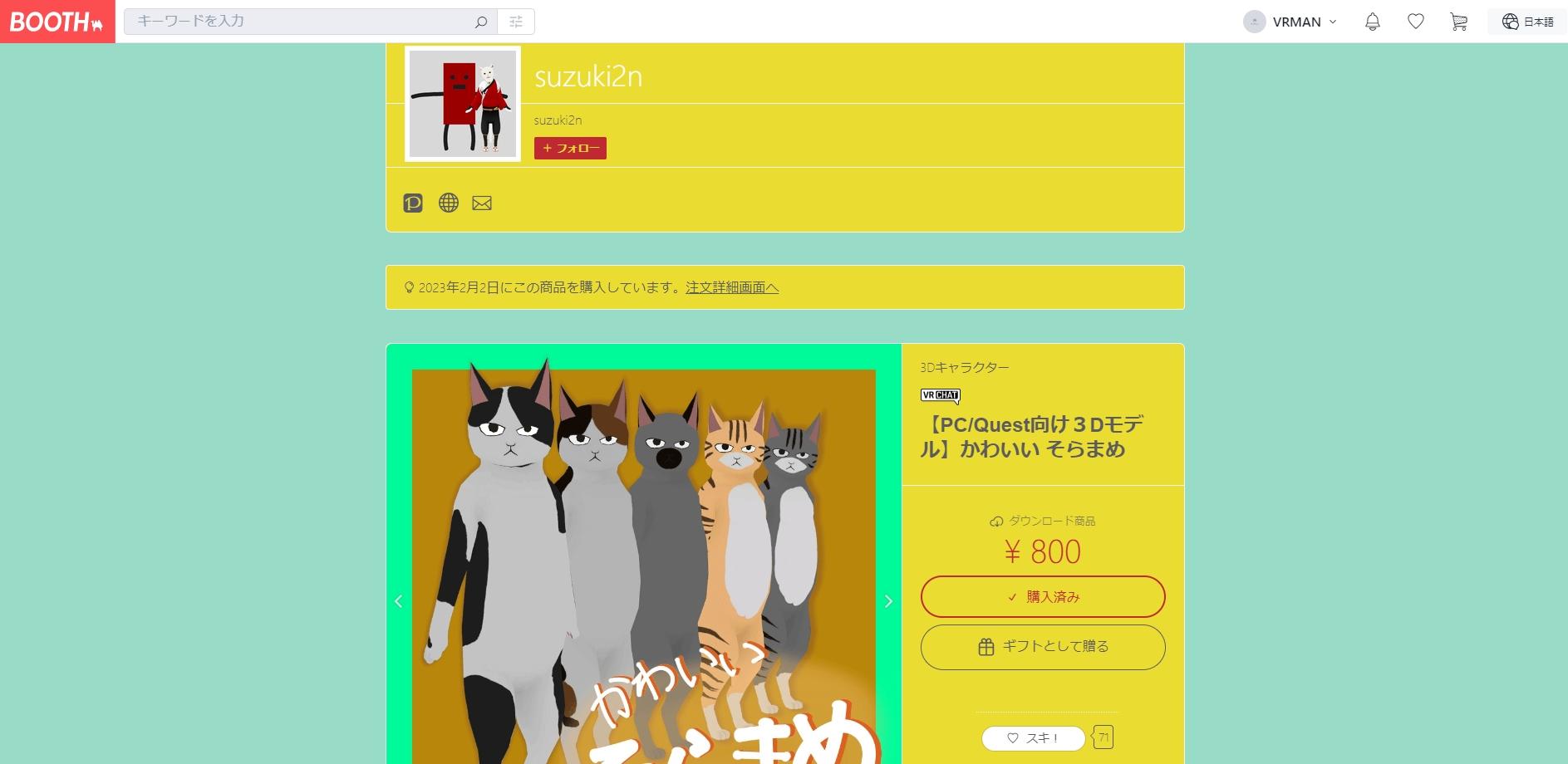
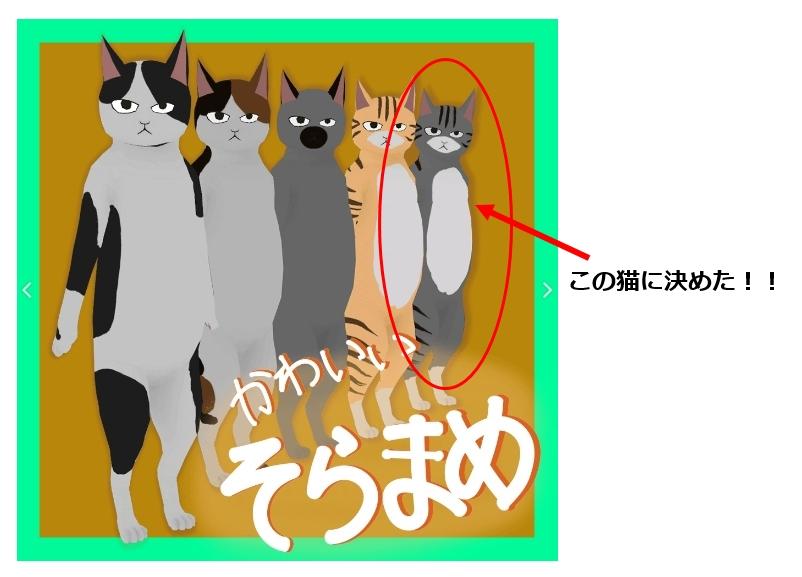
VRMANはすでに試着のアバターがあったので、さっそくsuzuki2nさんの「かわいいそらまめ」のページに移動しました。
(かわいいそらまめ:https://suzuki2n.booth.pm/items/3646891)

BOOTHのアカウント(pixiv ID)を作って、カートに入れて購入しちゃいましょう。
すると下記の様なページになるので、「ダウンロード」をクリックして、アバターの3Dモデルをダウンロードしましょう。

あと、重要なのはアバターによっては表示に必要なシェーダーが存在するので合わせてダウンロードしておきましょう。
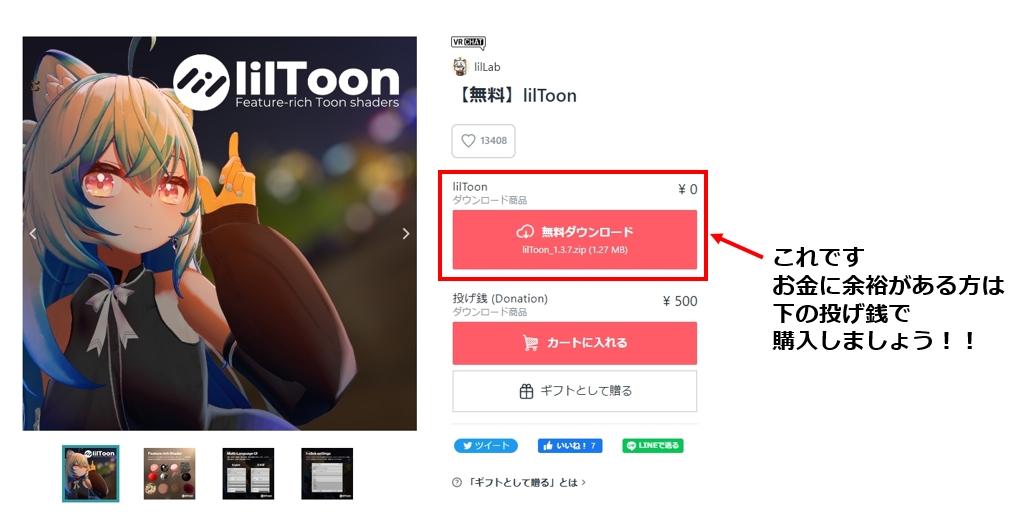
今回で言えば「lilToon」になります。
大抵は商品の説明ページに書いてありますので、ご安心を。

今回はlilToonページに行って、ダウンロードしましょう。

STEP②
Unityをインストールしよう!
VRChatアバターのアップロードに必要なUnityの導入です。
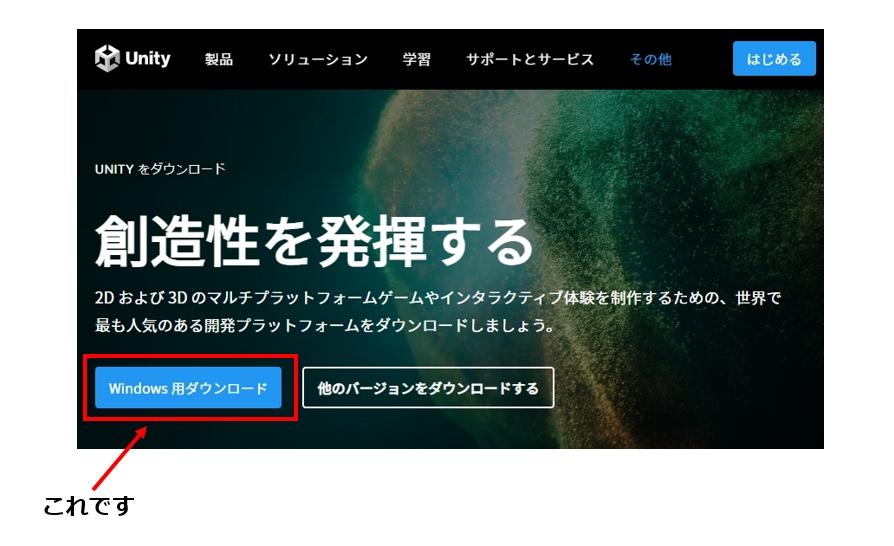
まずは「Unity」のサイトに行き、「Unity Hub」をダウンロード(インストール)しましょう。
(Unity Hub:https://unity.com/ja/download)

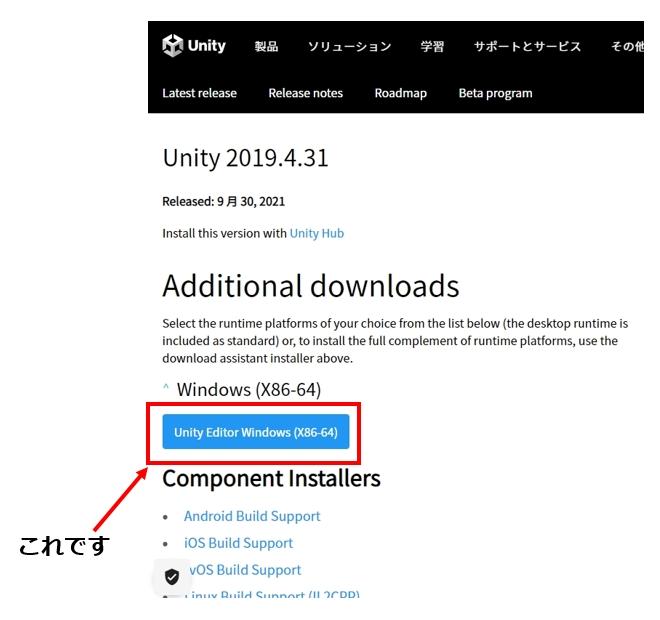
つづいて、VRChatに対応した「Unity 2019.4.31」をダウンロード(インストール)しましょう。
(Unity 2019.4.31:https://unity.com/ja/releases/editor/whats-new/2019.4.31)

「Unity Hub」を立ち上げ、「Unity」のアカウントを作成し、「無料のライセンス」を取得しましょう。
STEP③
「VRChat」のSDKをインストールしよう!
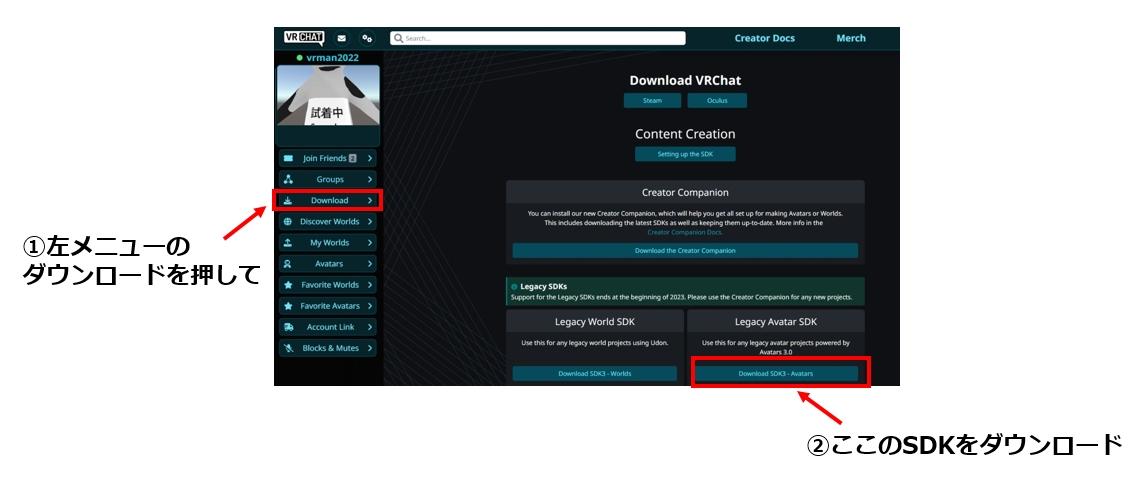
「VRChat」公式サイトでログイン、左メニューの「Download」をクリックして、「VRChat」のSDKをダウンロードしましょう。
(VRChat公式サイト:https://vrchat.com/home)

STEP④
いよいよアバターのアップロードです!
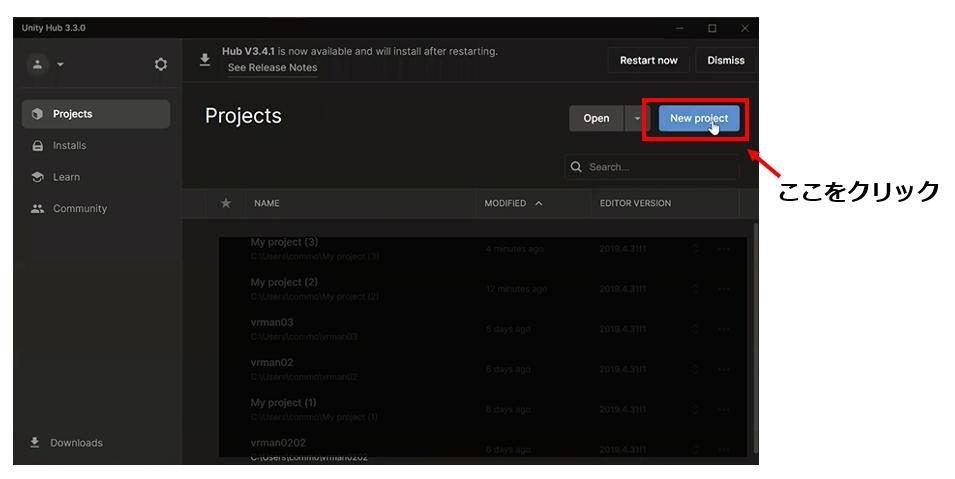
「Unity Hub」を立ち上げて「New project」をクリックしましょう。

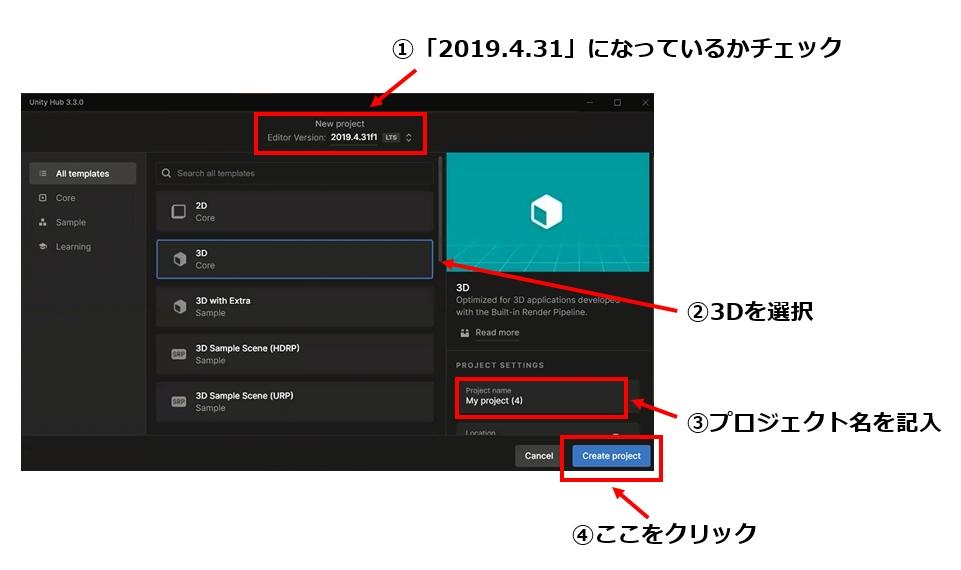
続いて、上部の「Editor Version」が「2019.4.31」になっているかを確認し、「3D」を選択し、「Project name」にプロジェクト名を記入、「Create project」をクリックしましょう。

下の画面になって

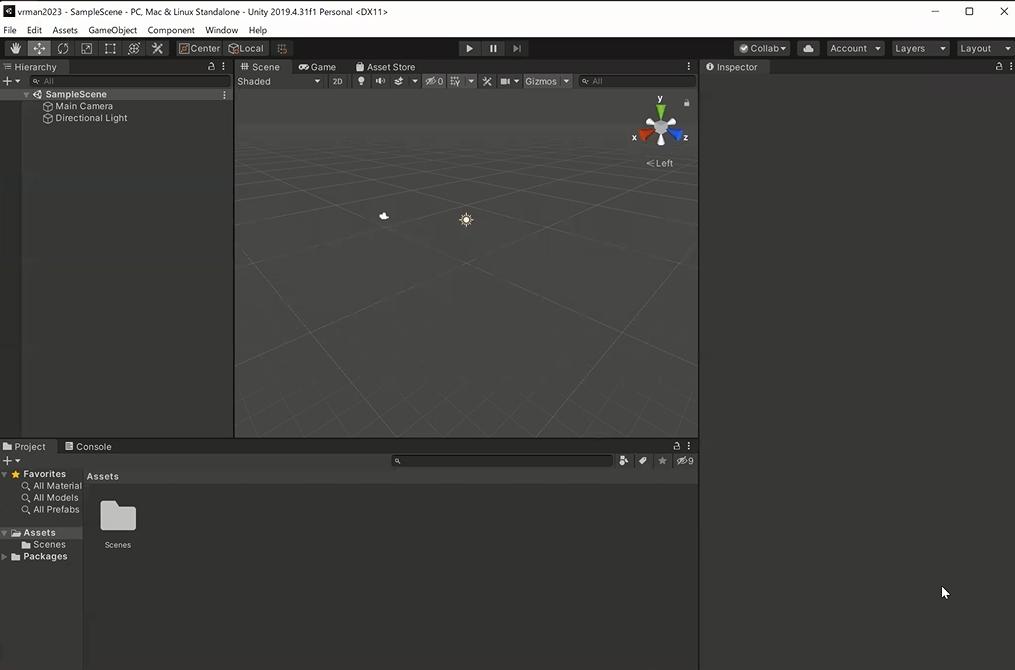
この画面になります。

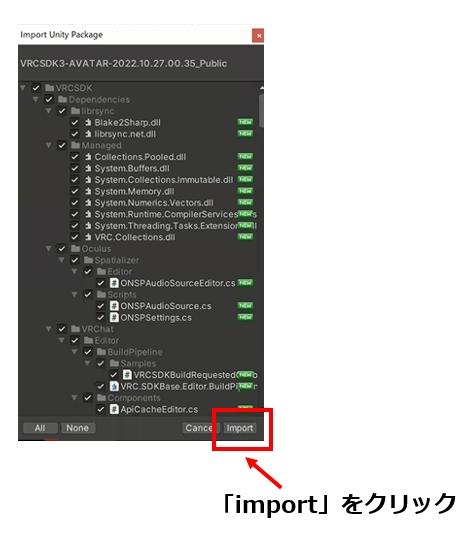
続いて、「VRChat」のSDKをインポートします。
ダウンロード済みの をダブルクリックすると
をダブルクリックすると
下記の画面が出るので「import」をクリックしましょう。

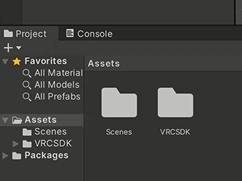
Assetsの中に「VRSDK」が入れば成功です。

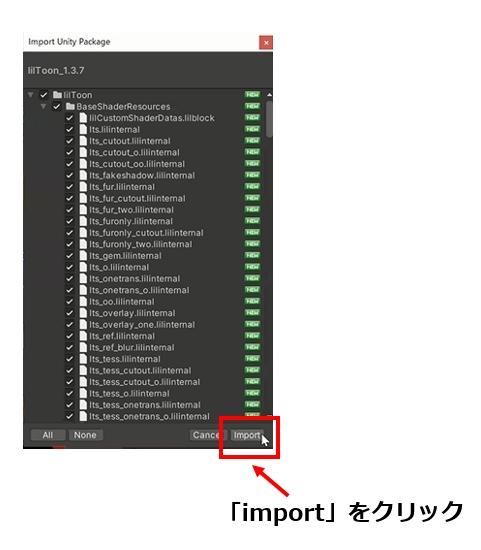
次はアバター表示のシェーダーをインポートします。
(今回は「lilToon」をインポートします。)
ダウンロード済みの をダブルクリックすると
をダブルクリックすると
下記の画面が出るので「import」をクリックしましょう。

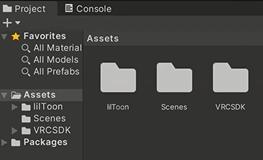
Assetsの中に「lilToon」が入れば成功です。

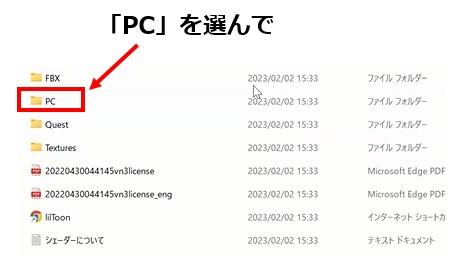
最後に「アバターの3Dモデル」の中にある「Unity」ファイルをクリックします。


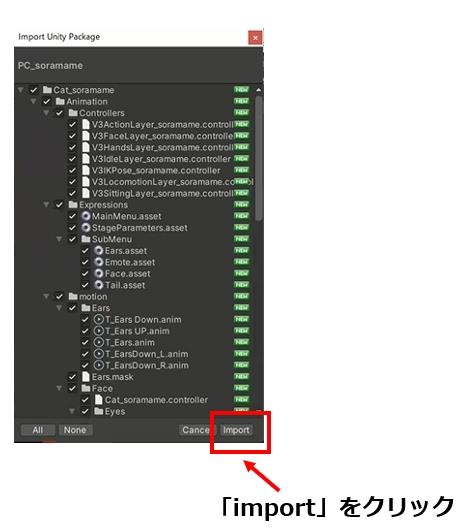
下記の画面が出るので「import」をクリックしましょう。

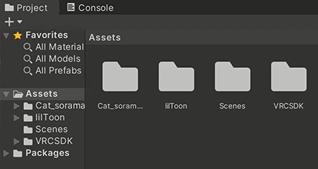
Assetsの中に「アバターファイル」が入れば成功です。

イテザTIPS:
UnityPackageのインポートは、Unity画面下部のAssetsフィールドを右クリック→「Import Package」→「Custom Package」でPC内のUnityPackageを選択することでも可能です!
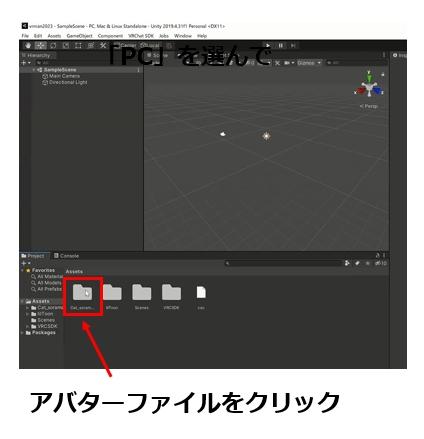
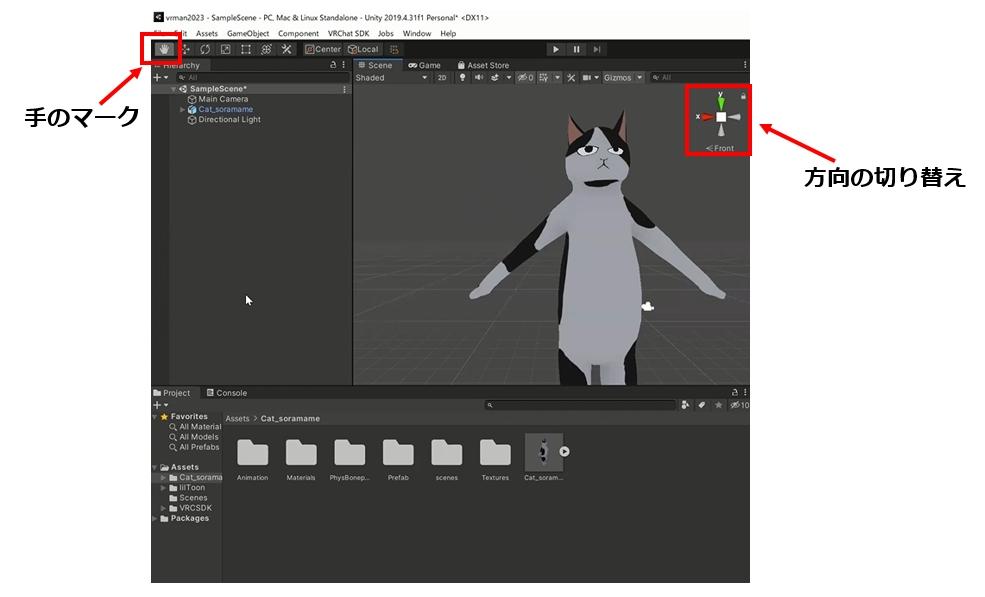
アバターファイルをクリックし、モデルの画像を上の空間画面にドラッグ&ドロップするとアバターが表示されます。


手のマークや方向の切り替えを使って、アバターを近づけましょう。

続いて「VRC Avatar Descriptor」が設定されていなかったので設定します。
イテザTIPS:
Boothで販売されているVRChat向けアバターはこの「VRC Avatar Discriptor」が設定された状態で販売されていることが多いですが、稀に今回のように設定されていない場合もあります。もしそのケースに当たった場合は以下の手順を参考にしてください!
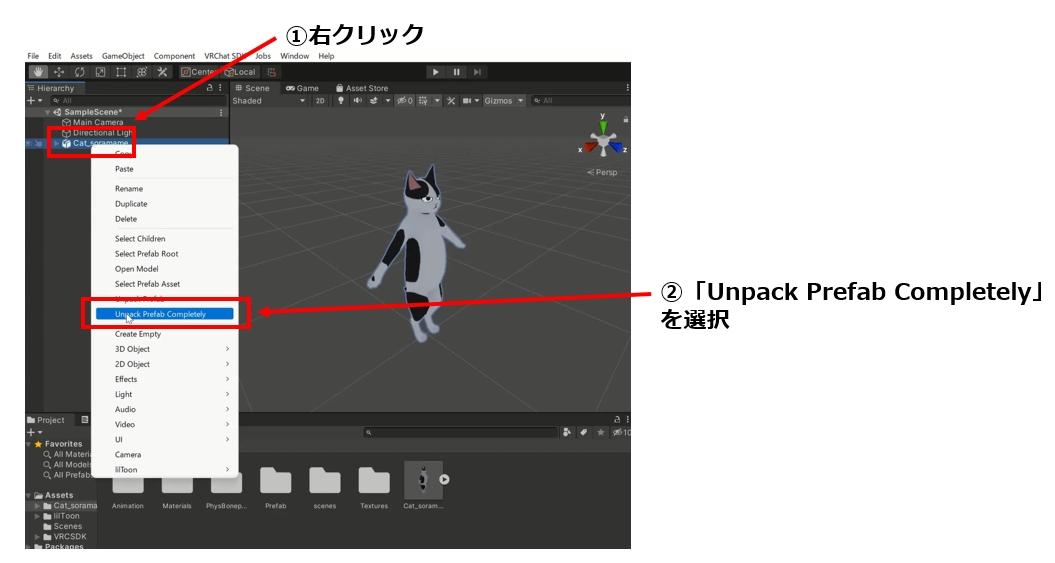
左のメニューのアバター名を右クリックして、「Unpack Prefab Completely」を選択します。

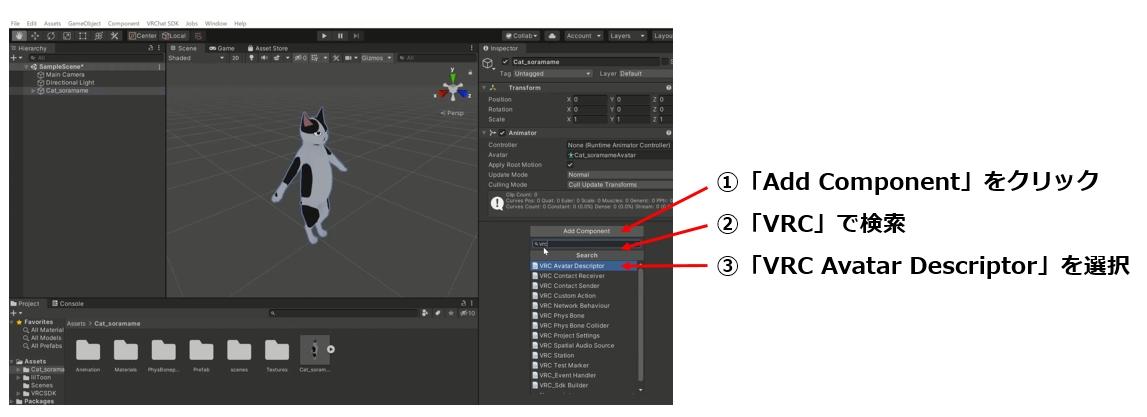
続いて、右側の「Add Component」をクリックし、「VRC」と検索。
「VRC Avatar Descriptor」が一番上に出てくるので選択します。
これで「VRC Avatar Descriptor」が設定されます。

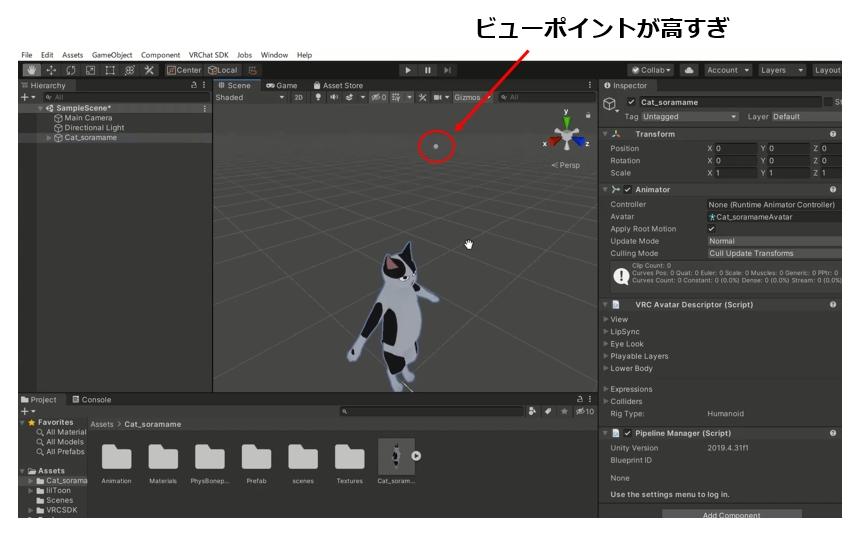
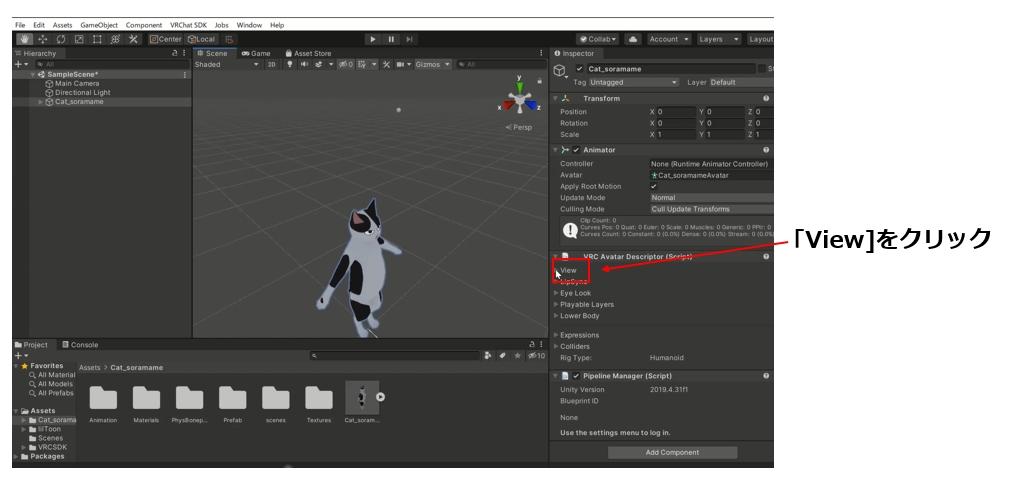
次はビューポイントの設定です。
小さい丸がビューポイントですが、現在、高すぎる状況です。

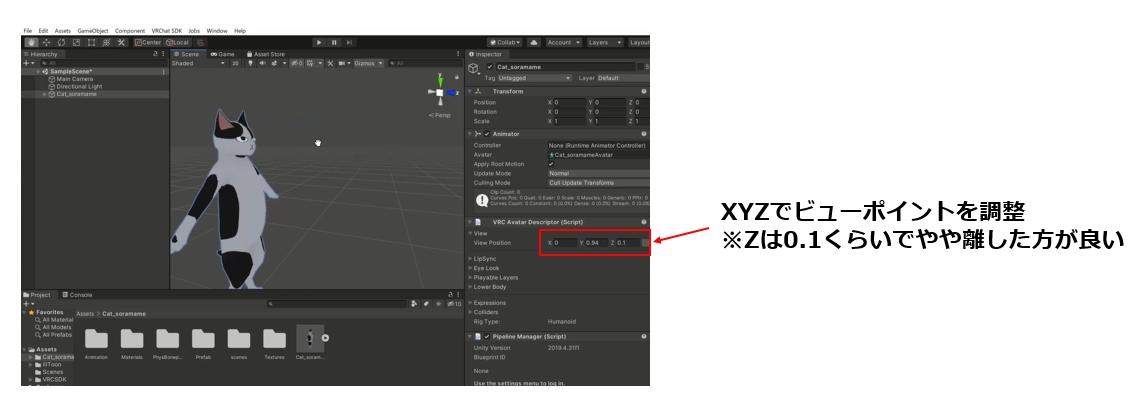
右側の「View」をクリックし、XYZで位置を調整します。



※赤丸の箇所が設定したビューポイントです。
こちらでビューポイントの設定が終了です。
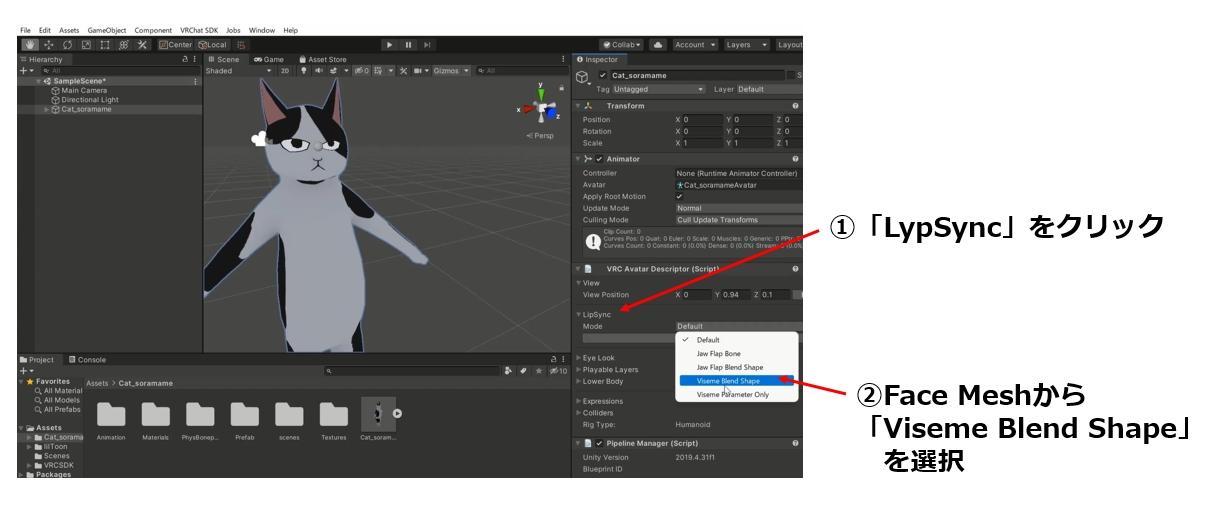
次は「LipSync(しゃべった時の連動)」の設定です。
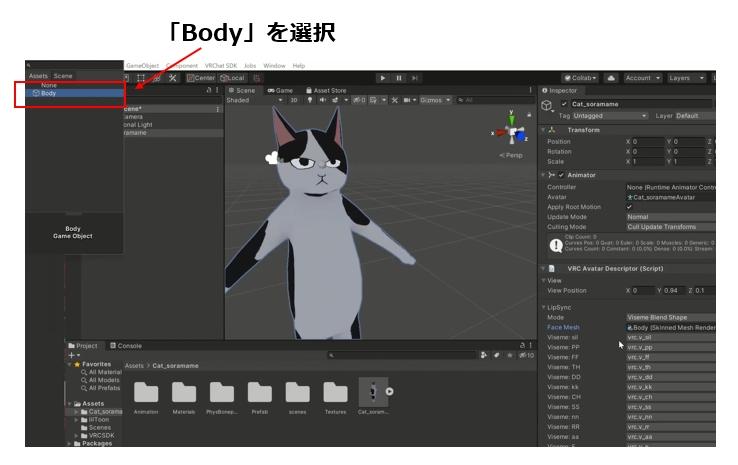
右側の「LipSync」をクリックし、「Face Mesh」から「Viseme Blend Shape」を選択します。

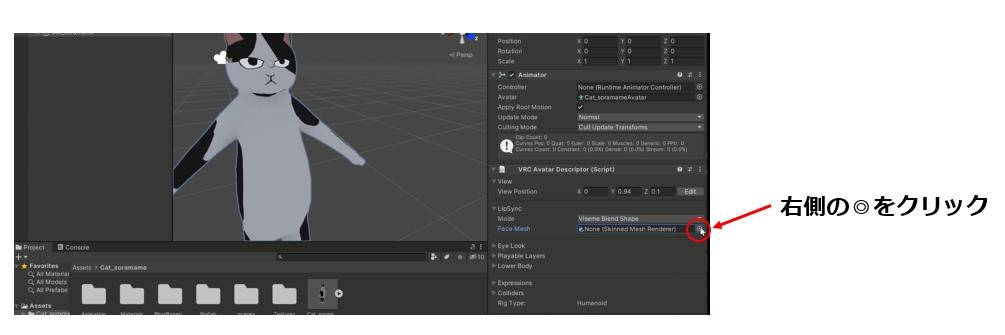
「Face Mesh」の右側の◎をクリック。

左メニューの「Body」を選択して「LipSync」の設定が終了です。

続いて、いよいよアバターの変更です。
今の猫ちゃんも十分可愛いですが、やっぱり「愛猫」同様に「灰色要素多めの猫」にしたいとのことで、
アバターの変更をしたいと思います!

ちなみに「愛猫」の銀ノ助はこちら

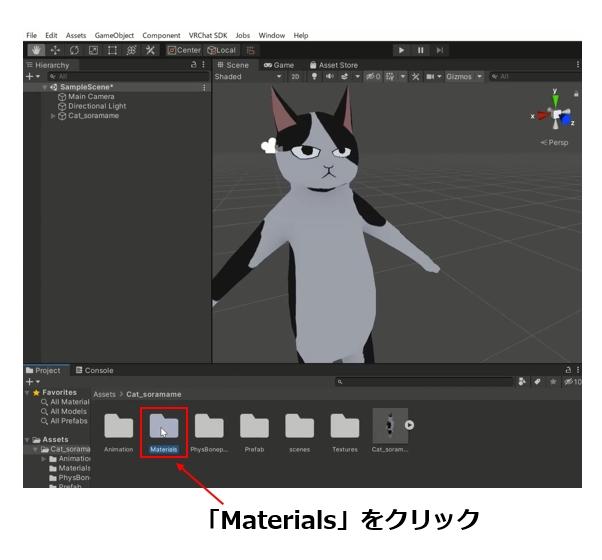
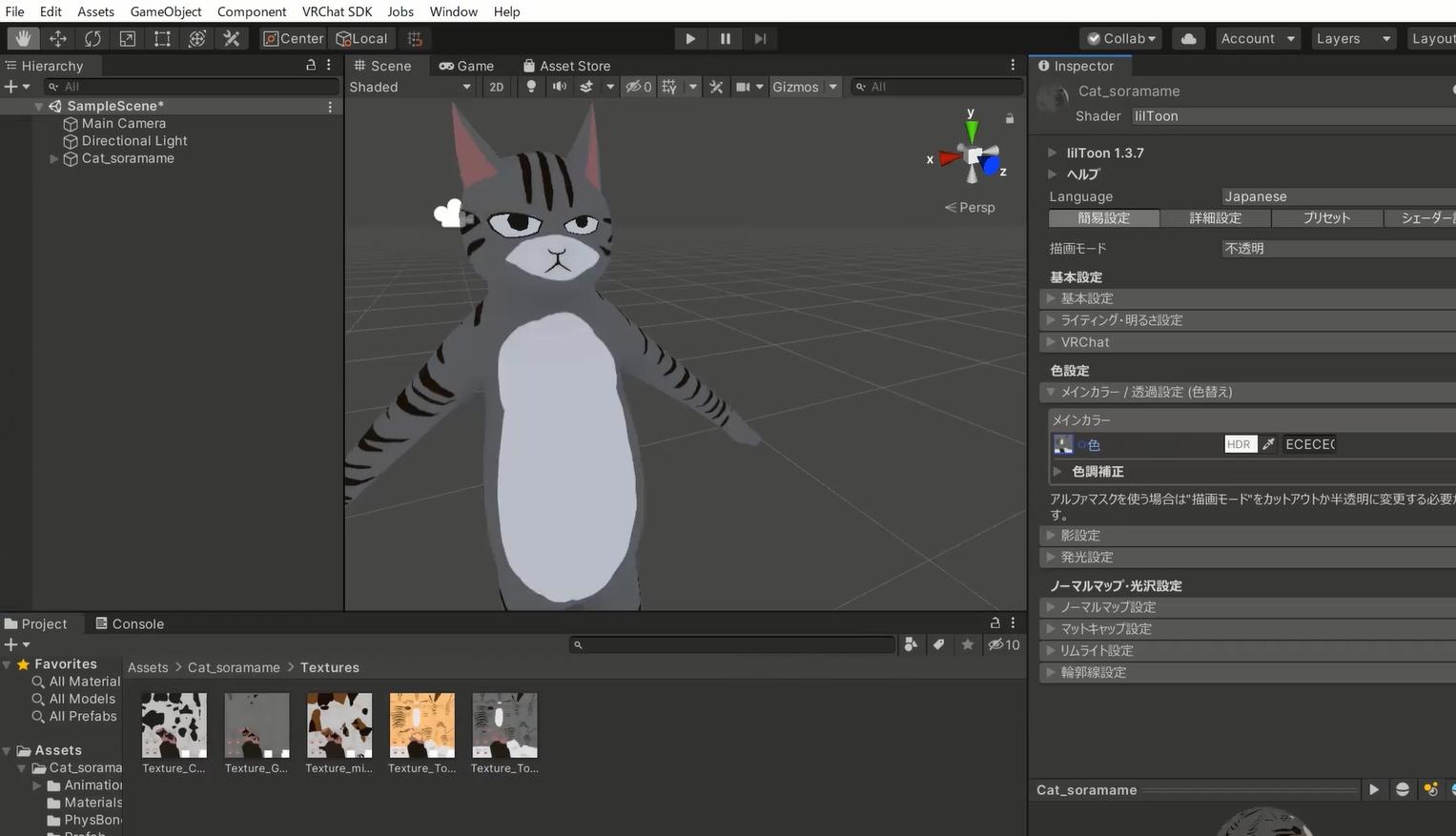
まずはアバターフォルダのAssetsの中の「Materials」を選択しましょう。

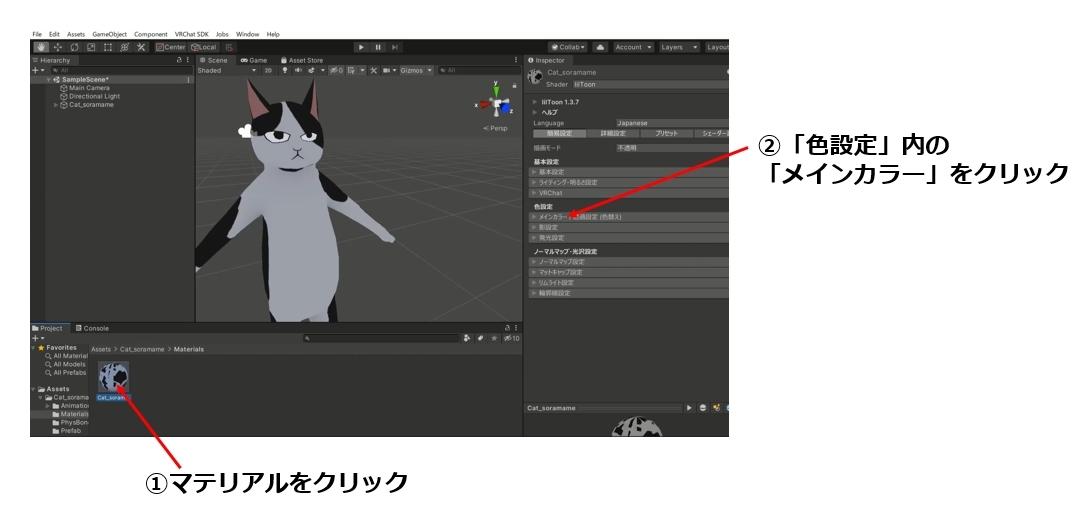
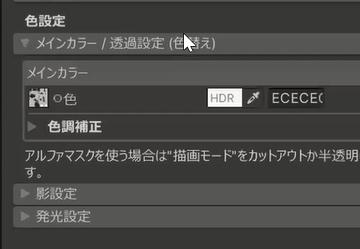
「Materials」内に入っているマテリアルのアイコンをクリックし、「色設定」内の「メインカラー」をクリックしましょう。

「メインカラー」の下にこの画面が出ます。

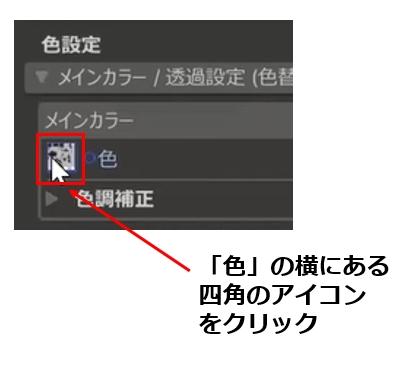
「色」の横にある四角のアイコンをクリックすると

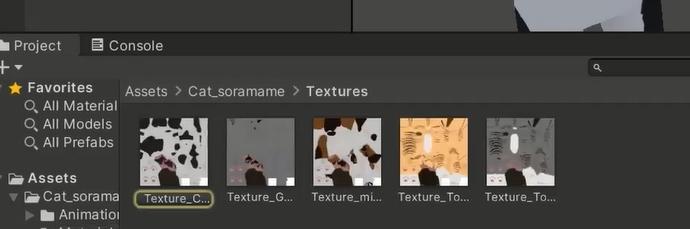
画面下の「Materials」が「Textures」に切り替わります。

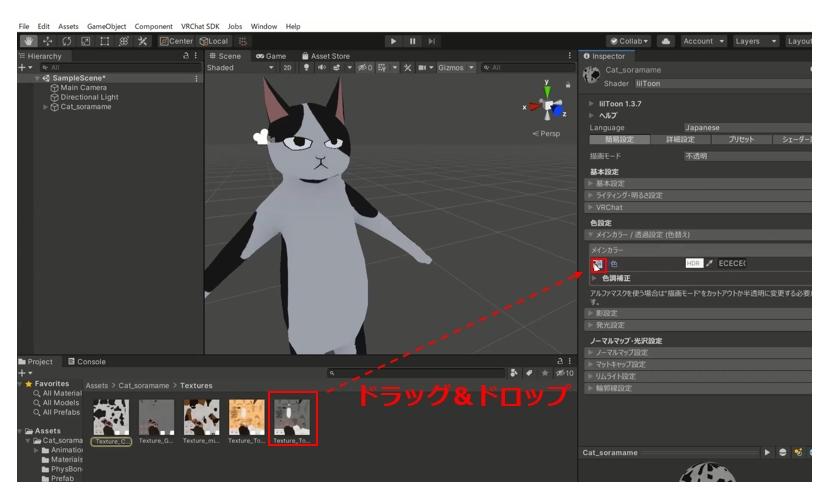
選びたい「テクスチャ」を「四角のアイコン」までドラッグ&ドロップします。

そうすると選んだテクスチャが反映されます!!

イテザTIPS:
テクスチャを変更する時のInspectorの見た目は使用しているシェーダーによって異なります。(今回は「liltoon」シェーダー。)その他のシェーダーについては、それぞれの解説記事を参考にしてください!
最後にアバターのアップロードです。
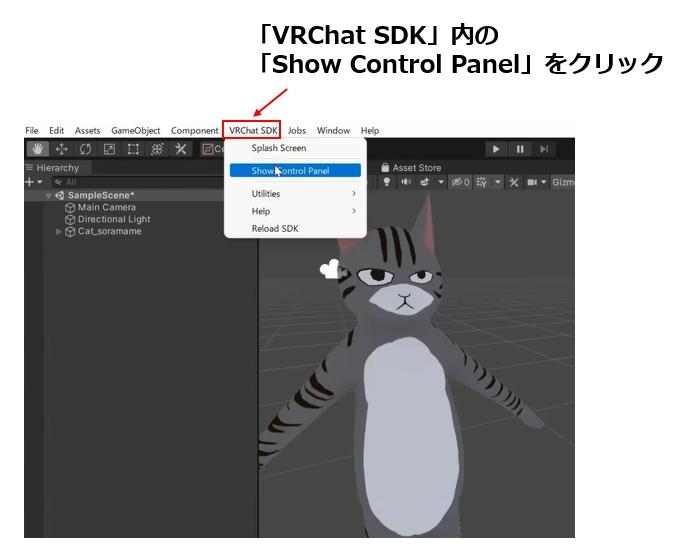
上部バーの「VRChat SDK」内の「Show Control Panel」をクリックします。

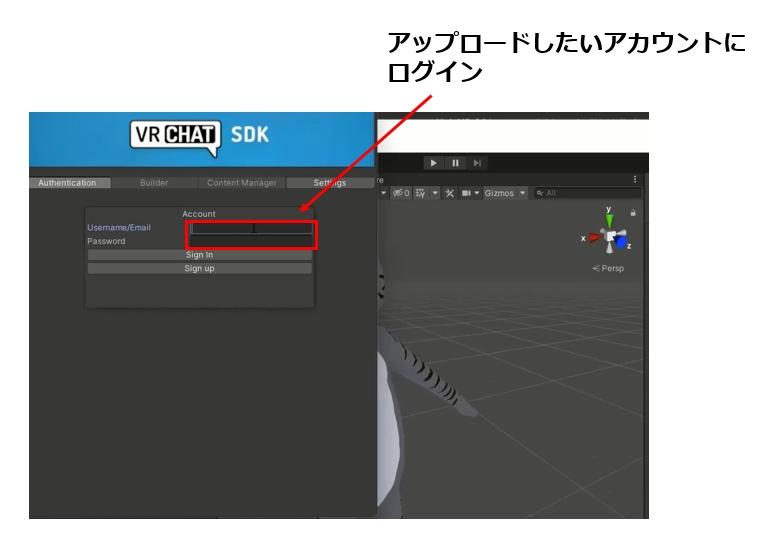
アップロードしたいVRChatアカウントにログインします。

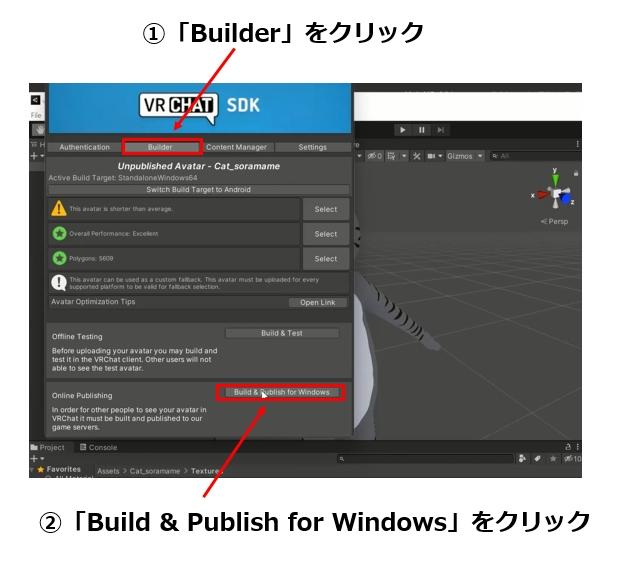
上のタブの「Builder」をクリックすると「Builder」画面が開くので、「Build & Publish for Windows」をクリックします。

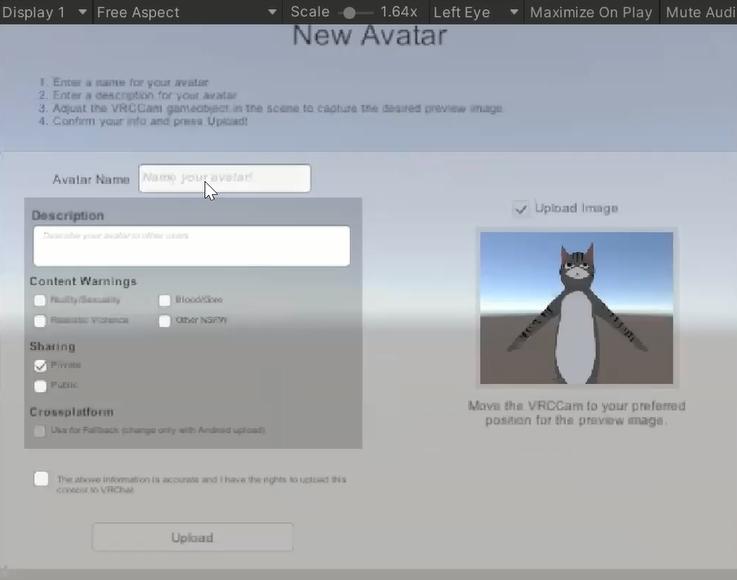
すると、(画像が粗い)この画面が出ます。

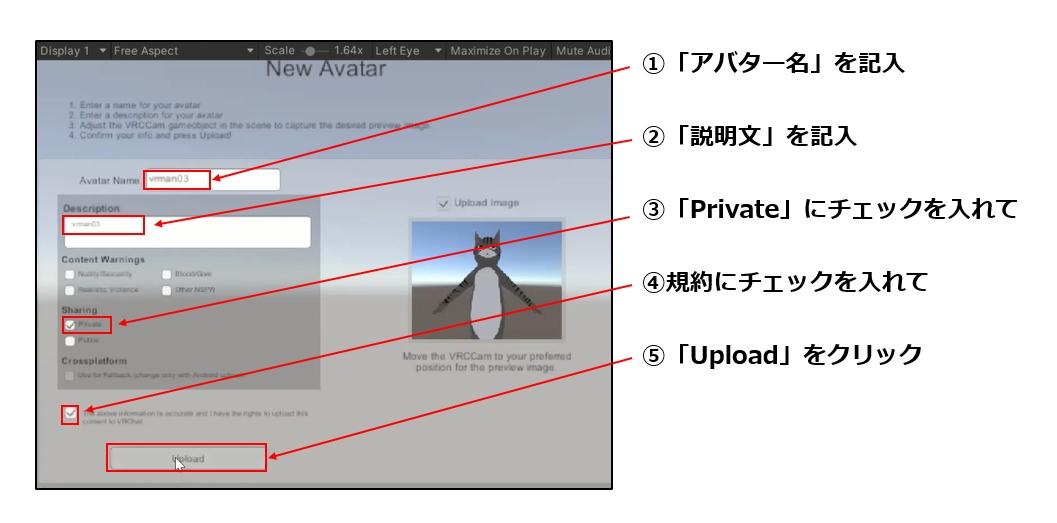
「Avatar Name」に「アバター名」を記入、「Description」に「説明文」を記入し、「Private」と「規約」にチェックを入れて、「Upload」をクリックします。

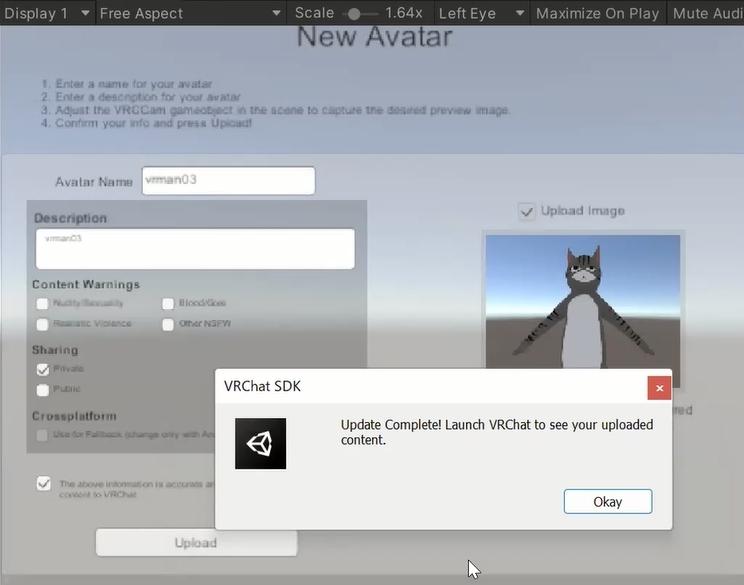
やや時間が経って、以下の画面が出ると、
アップロード成功です!!
感涙!!

VRChat内でアバターが反映されているので着替えましょう!
続いて、テクスチャ改変の方法です。
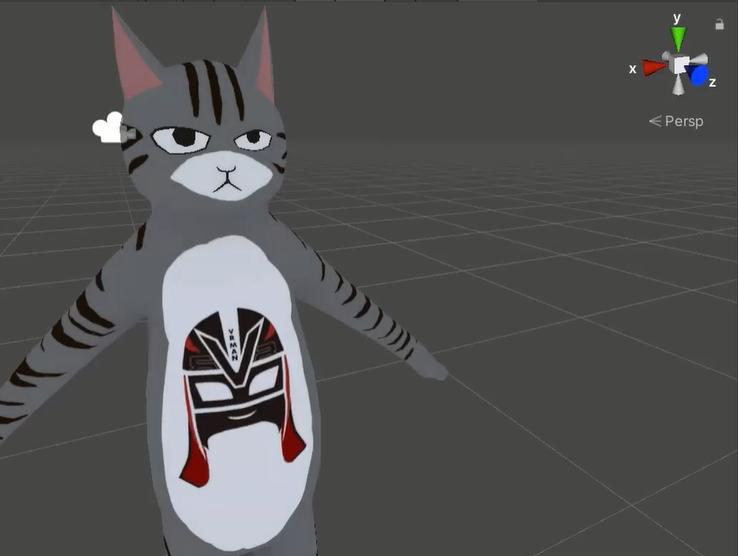
今回は
元のテクスチャデータに

以下の様なVRMANマスクを追加。

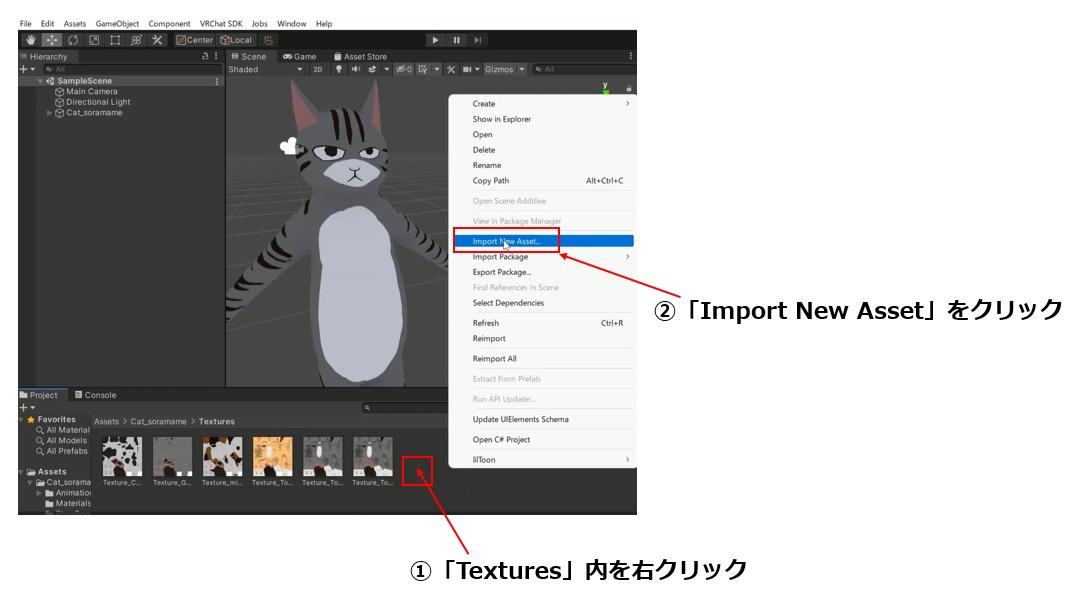
「Textures」を開き、空いているエリアで右クリックし、「Import New Asset」をクリックすると、新しいテクスチャを入れることができます。

こちらのテクスチャを入れた後、先程の「Materials」まで戻って、貼り付けると自分だけのアバターが完成です!!!
イテザTIPS:
テクスチャファイルが自分のパソコンの中のどこに保存されているか分からなくなってしまった場合、UnityのAssetに表示されているテクスチャを右クリック⇒「Show in Explorer」を選択することで、今使用しているUnityプロジェクトでの保存先フォルダを開くことができます!

歓喜!!
色々大変ですが、VRChatアバターをいじっていくと、VRChatライフは絶対楽しくなります!!
是非是非、お試しあれ!!!!
VRMANによるアバターアップロード解説でした!!

新アバターにご満悦のVRMAN。
アバター変えて、くつろいで、まさに
愉悦!!!
VRChatは人生。さあ、みんなも楽しみましょう!